1. Add the following code with web resource in your solution
function changeSearchBtnColor() {
setTimeout(() => {
var element = parent.document.querySelector('[data-id="contact|NoRelationship|HomePageGrid|as.contact.Button.OpenSearch"]'); // replace as.contact.Button.OpenSearch with your ribbon button name
element.style.background='#A02337'; // change the color for background
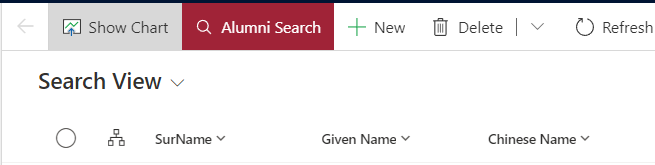
var searchSpanTextList = Array.from(parent.document.querySelectorAll('span')).find(el => el.textContent === 'Alumni Search');
searchSpanTextList.children[1].style.setProperty("color", "white", "important"); // chang font color
}, 500);
return true
}
2. Add this webresource in the ribbon button display rule